เทคนิคการทำภาพ Logo แนวลายปักเสมือนจริง
2 posters
หน้า 1 จาก 1
 เทคนิคการทำภาพ Logo แนวลายปักเสมือนจริง
เทคนิคการทำภาพ Logo แนวลายปักเสมือนจริง
ช่วงนี้อาจจะอัพเดต Tutorial เกี่ยวกับ Photoshop บ่อยหน่อยนะครับ ครั้งนี้ก็ขอนำเสนอเทคนิคการทำภาพแนวลายปักเสมือนจริง ซึ่งเทคนิคนี้จริงๆผมจะปล่อยเป็นตัว Template ให้ดาวน์โหลดกันไปใช้งานเลยก็ได้ เพียงแต่ถ้าท่านดาวน์โหลดมาใช้งาน ท่านก็อาจจะไม่รู้ขั้นตอนวิธีการสร้างงานซึ่งมันก็จะทำให้ท่านไม่ได้ความรู้อะไรเลย

ไฟล์งานประกอบตัวอย่าง
หมายเหตุ: ภาพ cloth-texture.jpg กับ C-GRU-Logo.png ให้คลิกที่ภาพเพื่อเปิดดูภาพขนาดใหญ่ จากนั้นคลิกขวาที่ภาพแล้วทำการจัดเก็บลงเครื่อง
ขั้นตอนการทำงาน
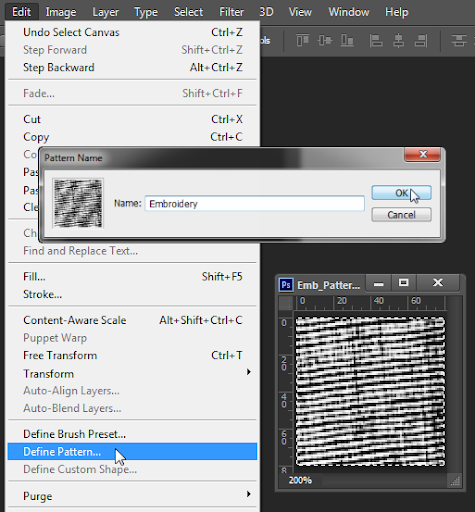
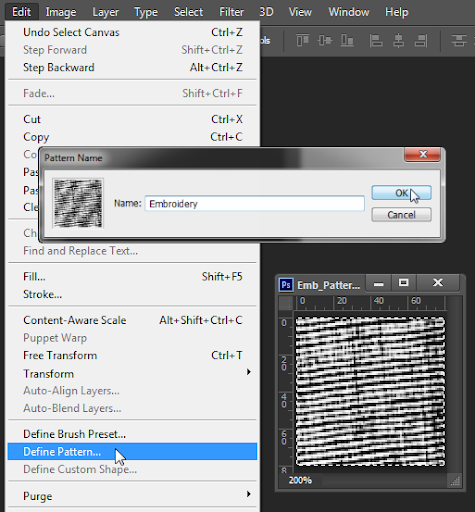
1. เปิดไฟล์ Emb_Pattern ขึ้นมา กดคีย์ Ctrl+A เพื่อเลือกพื้นที่ทั้งหมด จากนั้นใช้คำสั่ง Edit > Define Pattern เพื่อนำภาพนี้ไปเป็น Pattern ทำการตั้งชื่อให้เรียบร้อย คลิกปุ่ม OK แล้วปิดไฟล์นี้ลงไป

2. สร้างงานใหม่ขึ้นมาขนาด 1024 x 768, 300 ppi, RGB, White

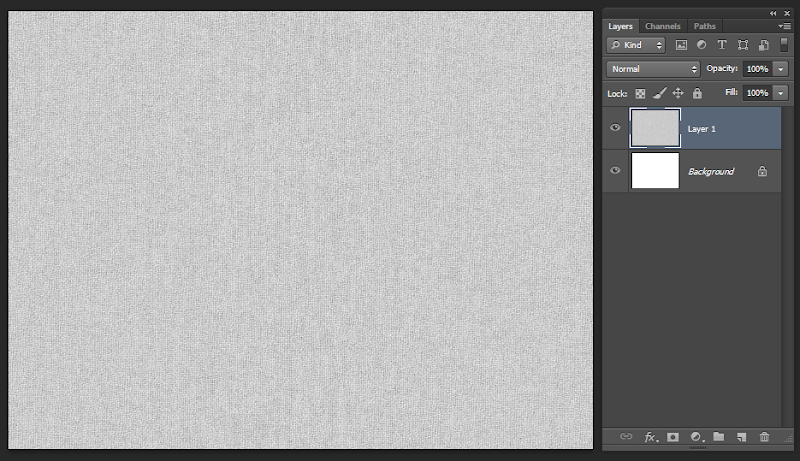
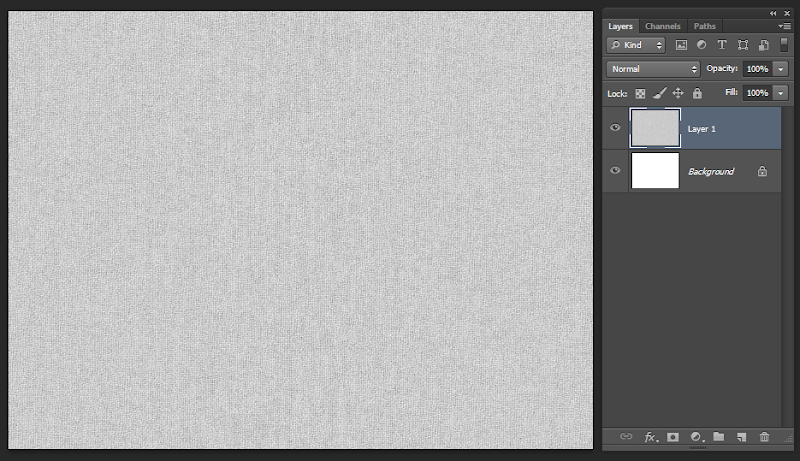
3. เปิดไฟล์ cloth-texture ขึ้นมา ทำการคัดลอกมาวางไว้เป็นเลเยอร์ใหม่

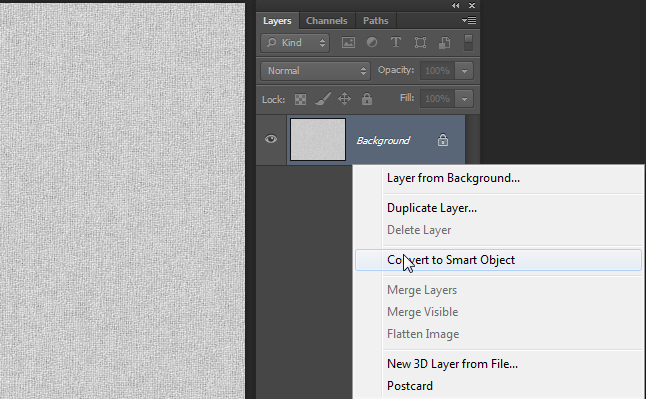
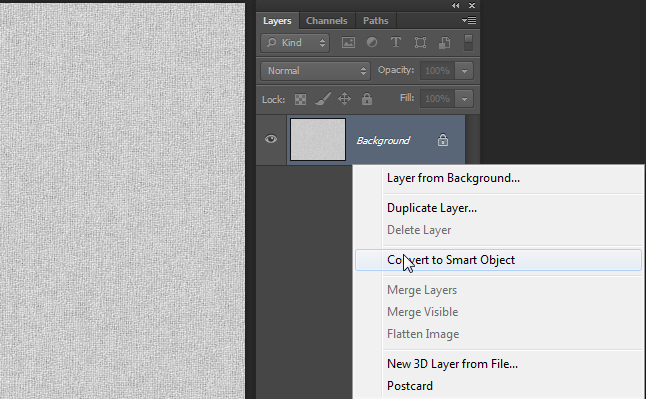
4. กดคีย์ Ctrl+E เพื่อรวมเลเยอร์ จากนั้นคลิกขวาที่เลเยอร์ Background แล้วเลือกคำสั่ง Convert to Smart Object

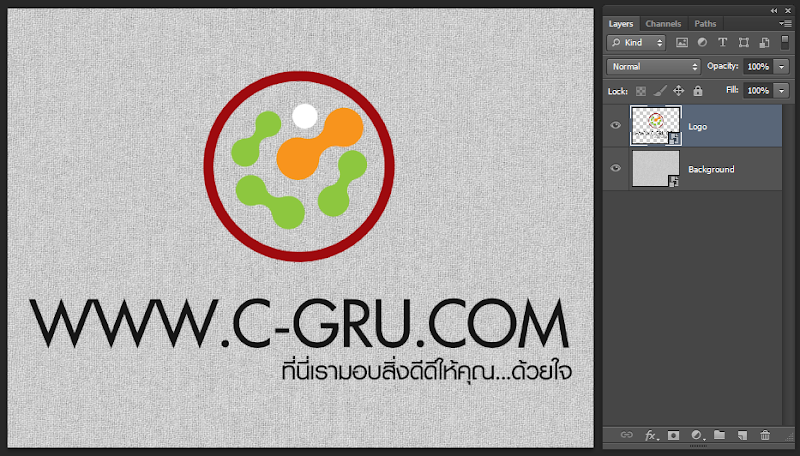
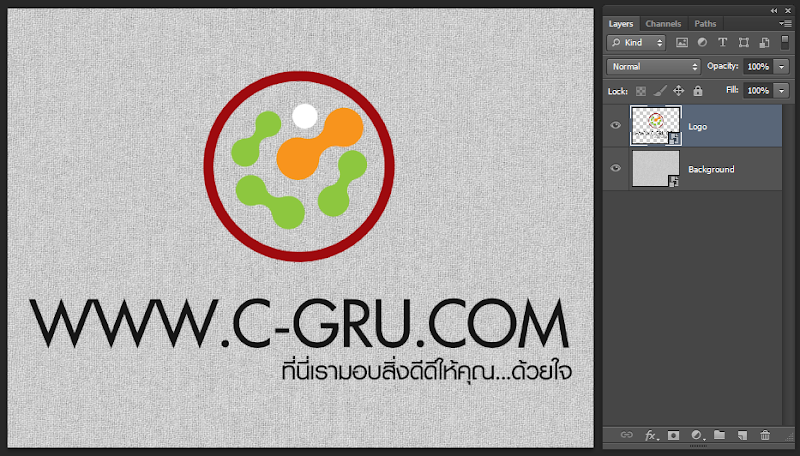
5. นำภาพโลโก้ที่ต้องการมาวางเป็นเลเยอร์ใหม่ ตั้งชื่อเป็น Logo (ภาพที่นำมาใช้ควรจะเป็นภาพโลโก้ที่ไม่มีพื้นหลัง หรือจะนำภาพโลโก้ที่ผมเตรียมไว้ให้นำมาทดลองทำตามก่อนก็ได้ครับ) แล้วจัดการเปลี่ยนเลเยอร์ให้เป็น Smart Object

6. จัดวางตำแหน่งและปรับขนาดของโลโก้ตามต้องการ ตรงนี้เราจะจัดวางคร่าวๆก่อน

7. เลือกเลเยอร์ทั้ง 2 เลเยอร์ จากนั้นใช้คำสั่ง Edit > Transform > Perspective ค่อยๆทำการปรับภาพโดยคลิกตามจุดต่างๆแล้วลากปรับภาพให้ดูมีความตื้นลึกมีมิติ

8. เลือกเลเยอร์ Background กดคีย์ Ctrl+T แล้วทำการปรับขยายขนาดของภาพให้พอดีกับพื้นที่ของไฟล์งาน จากนั้นให้ใช้วิธีเดียวกันนี้กับเลเยอร์ Logo ทำการปรับขนาดและจัดวางตำแหน่งของโลโก้ให้สวยงาม

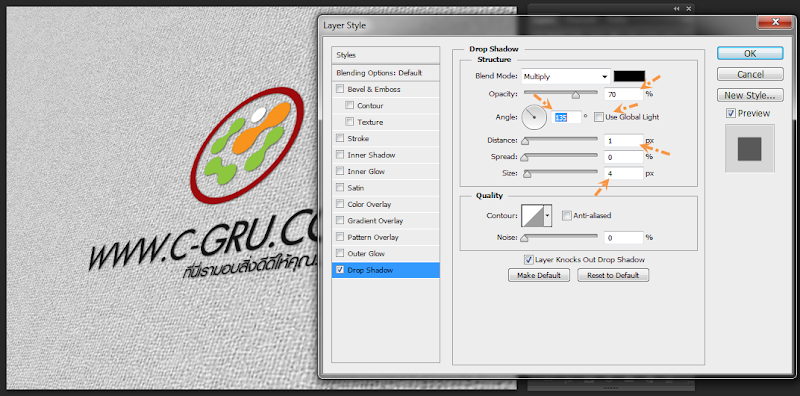
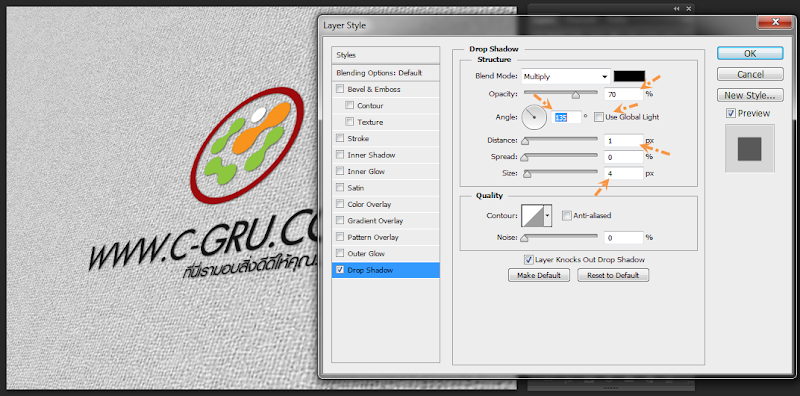
9. ดับเบิลคลิกที่เลเยอร์ Logo เพื่อเปิดหน้าต่าง Layer Style ขึ้นมา เลือกไปที่ Drop Shadow กำหนดค่าดังรูป

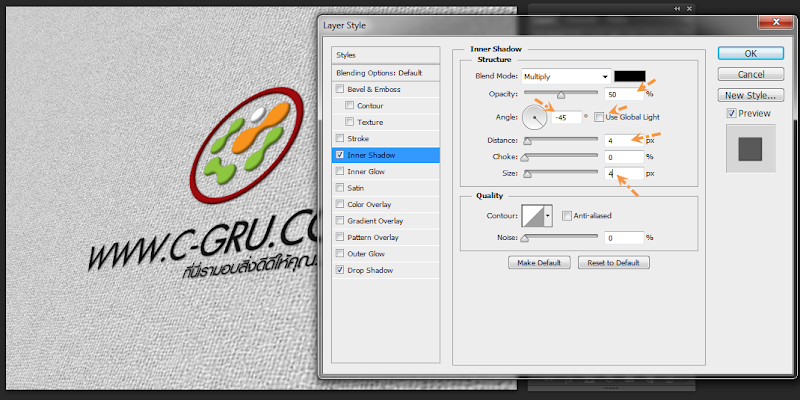
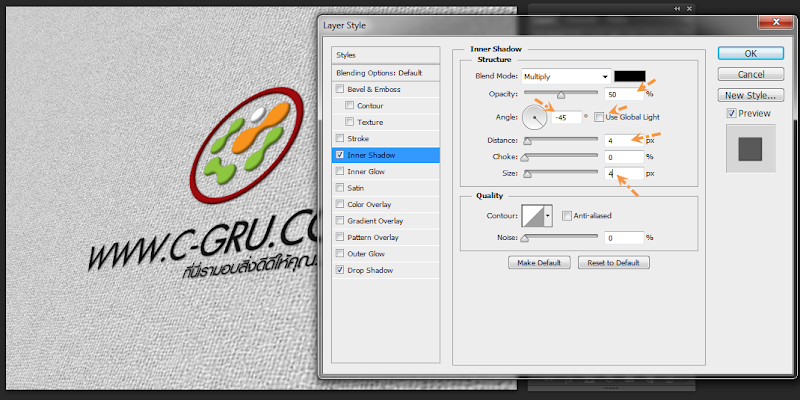
10. เลือกไปที่ Inner Shadow แล้วกำหนดค่าดังรูป

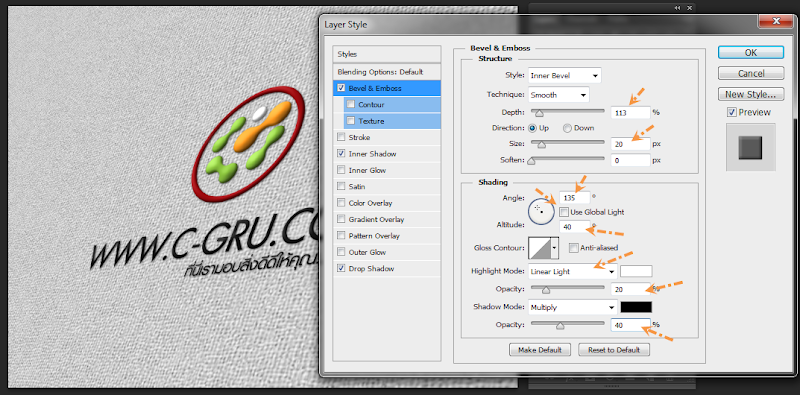
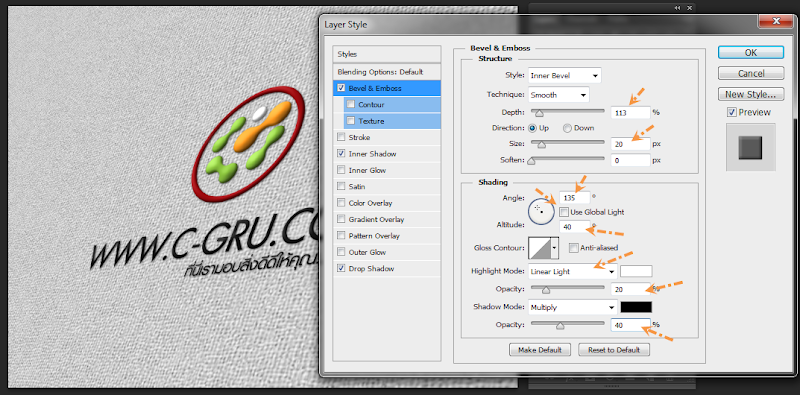
11. เลือกไปที่ Bevel and Emboss แล้วกำหนดค่าดังรูป

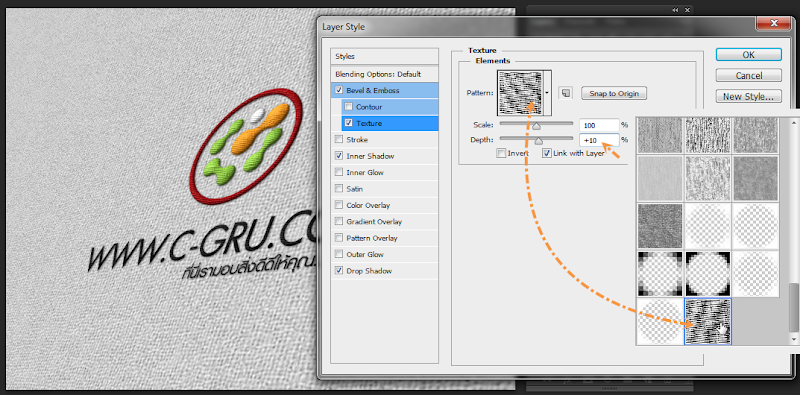
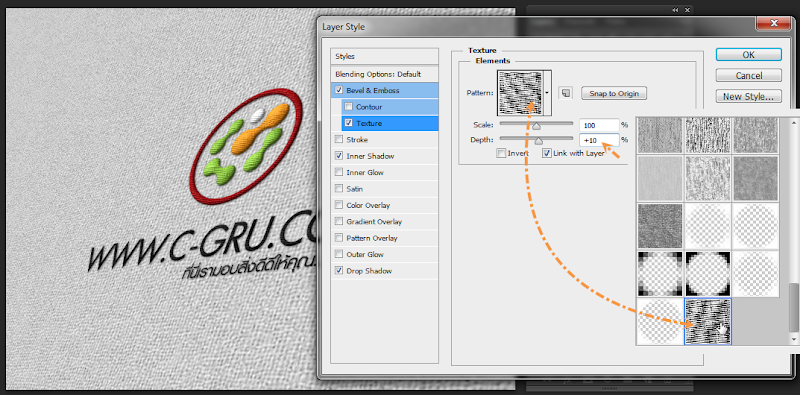
12. เลือกไปที่ Texture จากนั้นเลือก Pattern ที่เราได้สร้างไว้ในขั้นตอนที่ 1 กำหนดค่าในส่วนของ Depth = +10

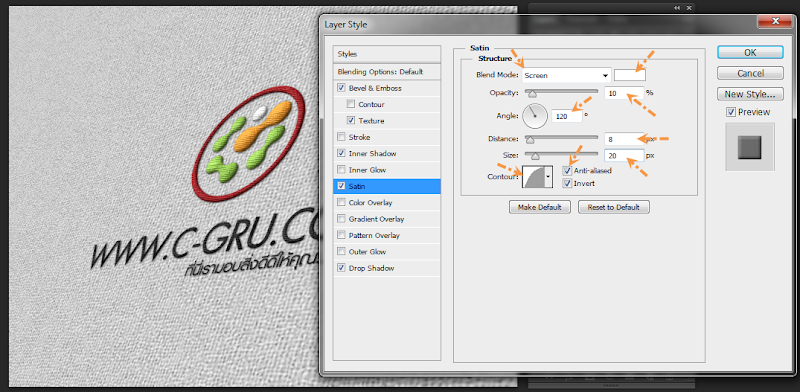
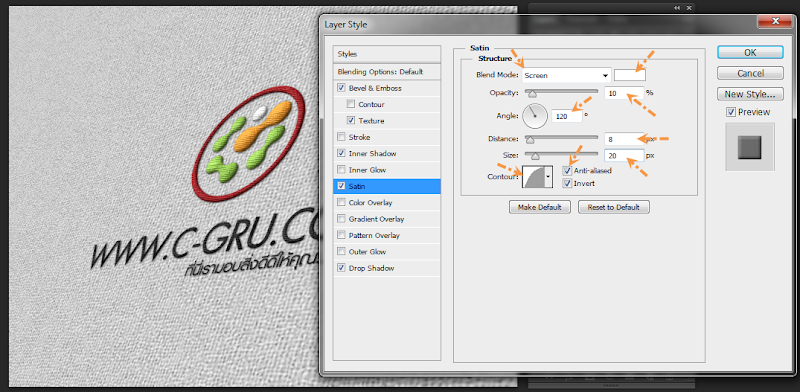
13. เลือกไปที่ Satin แล้วกำหนดค่าดังรูป

14. เลือกไปที่ Gradient Overlay แล้วกำหนดค่าดังรูป เสร็จแล้วคลิกปุ่ม OK (ถ้าต้องการบันทึก Style เก็บเอาไว้ใช้งานให้คลิกที่ปุ่ม New Style)

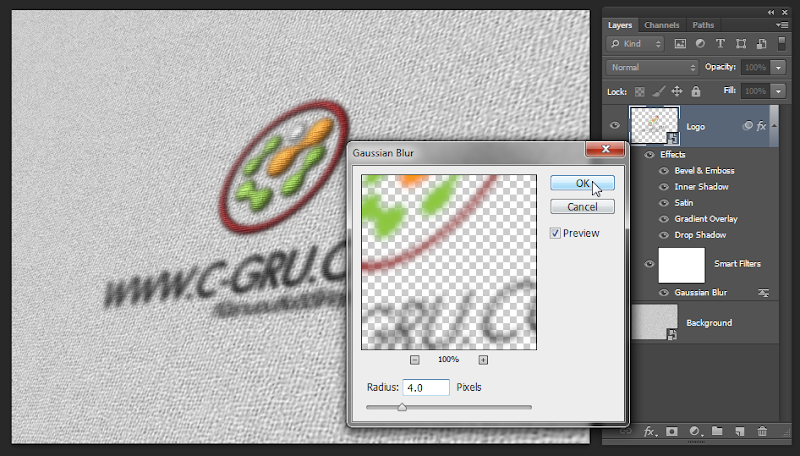
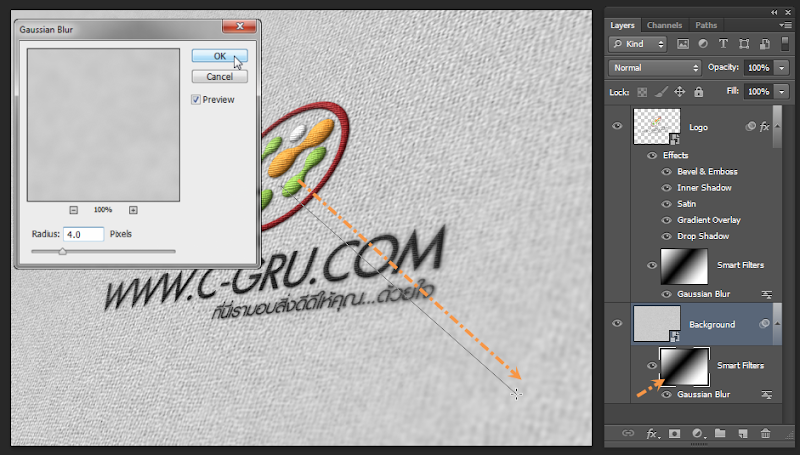
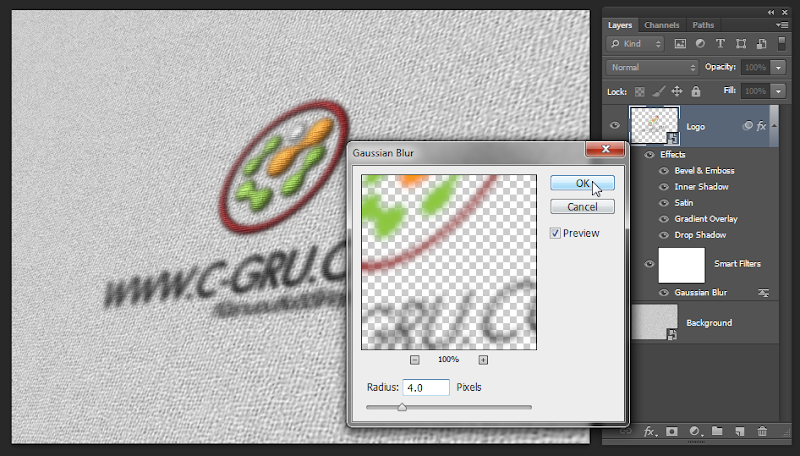
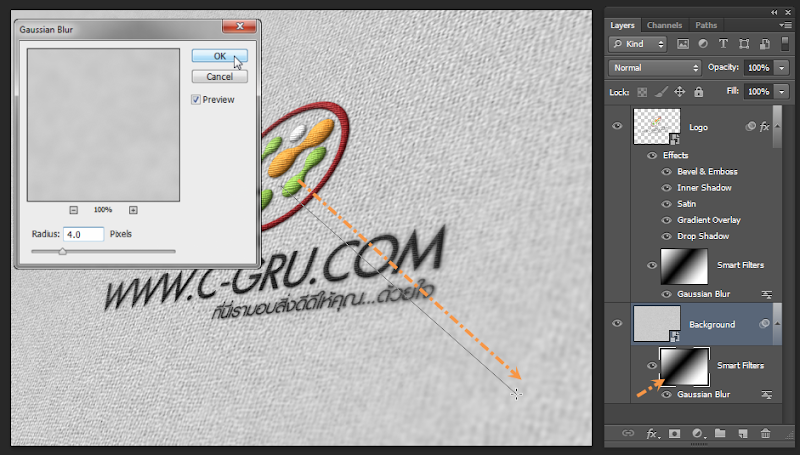
15. เรายังทำงานอยู่ที่เลเยอร์ Logo ให้ใช้คำสั่ง Filter > Blur > Gaussian Blur กำหนดค่า Radius: 4.0

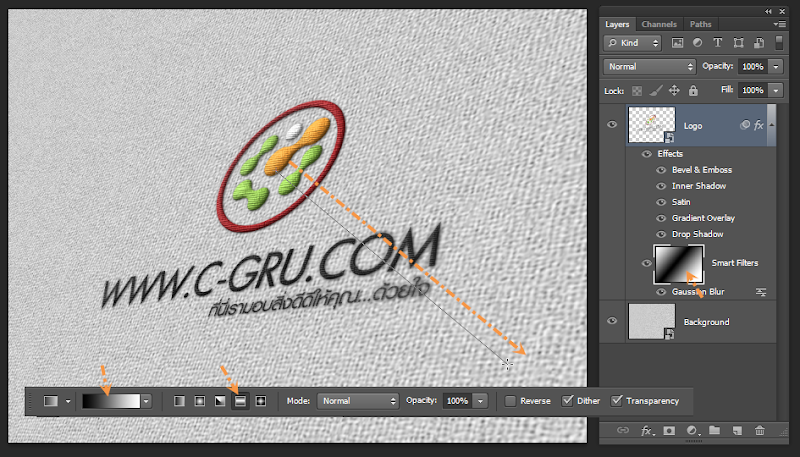
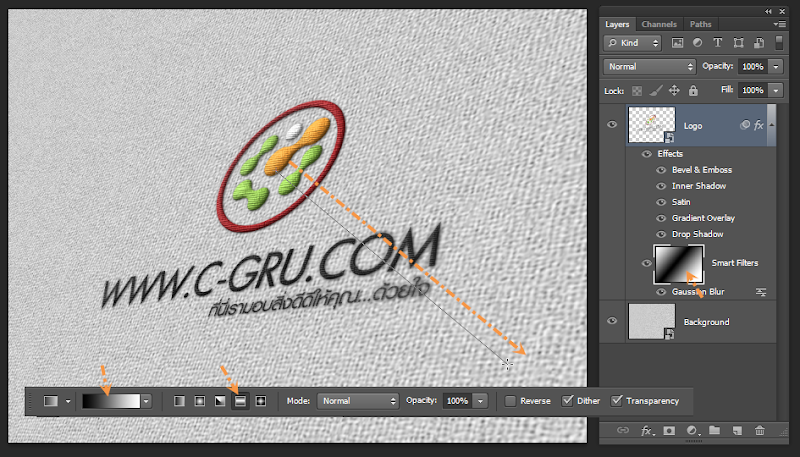
16. คลิกที่ภาพตัวอย่างหน้าเลเยอร์ Smart Filters จากนั้นเลือกเครื่องมือ Gradient (G) เลือกรูปแบบของ Gradient เป็น Reflected Gradient สีดำ/ขาว จากนั้นคลิกที่โลโก้แล้วลากลงมาทางมุมด้านซ้ายดังภาพ เราจะได้ภาพที่มีลักษณะแบบการโฟกัสของกล้องถ่ายภาพ

17. เลือกไปที่เลเยอร์ Background แล้วทำซ้ำขั้นตอนที่ 15 - 16

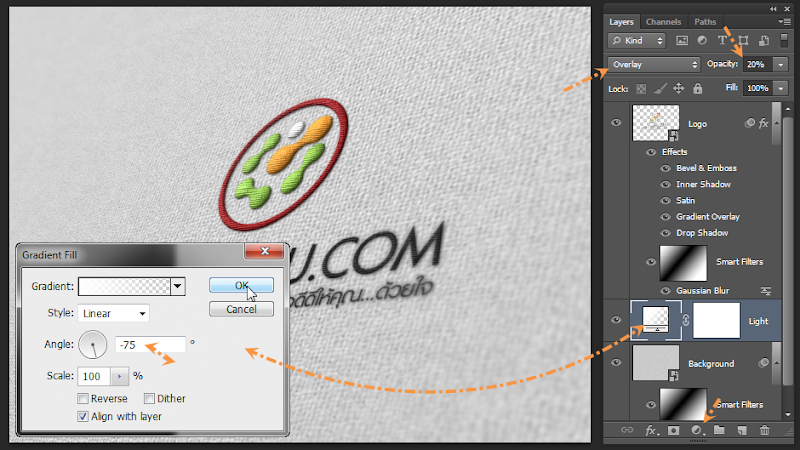
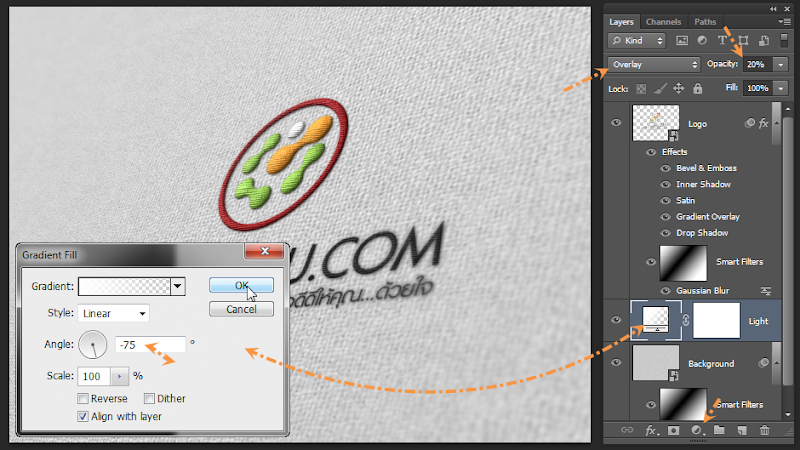
18. กำหนดสีของ Foreground เป็นสีขาว แล้วคลิกปุ่ม Create new fill or adjustment layer เลือกคำสั่ง Gradient กำหนดรูปแบบของ Gradient Fill ดังภาพ เป็นอันเรียบร้อยโรงเรียน C-GRu ในการสร้างภาพโลโก้แนวลายปักเสมือนจริง

อย่าลืมบันทึกเก็บไว้เป็นไฟล์นามสกุล PSD เวลานำมาใช้ครั้งต่อไปก็สามารถเปลี่ยนพื้นหลังและโลโก้ได้ตามต้องการจาก Smart Object ของเลเยอร์นั้นๆ




ไฟล์งานประกอบตัวอย่าง
หมายเหตุ: ภาพ cloth-texture.jpg กับ C-GRU-Logo.png ให้คลิกที่ภาพเพื่อเปิดดูภาพขนาดใหญ่ จากนั้นคลิกขวาที่ภาพแล้วทำการจัดเก็บลงเครื่อง
ขั้นตอนการทำงาน
1. เปิดไฟล์ Emb_Pattern ขึ้นมา กดคีย์ Ctrl+A เพื่อเลือกพื้นที่ทั้งหมด จากนั้นใช้คำสั่ง Edit > Define Pattern เพื่อนำภาพนี้ไปเป็น Pattern ทำการตั้งชื่อให้เรียบร้อย คลิกปุ่ม OK แล้วปิดไฟล์นี้ลงไป

2. สร้างงานใหม่ขึ้นมาขนาด 1024 x 768, 300 ppi, RGB, White

3. เปิดไฟล์ cloth-texture ขึ้นมา ทำการคัดลอกมาวางไว้เป็นเลเยอร์ใหม่

4. กดคีย์ Ctrl+E เพื่อรวมเลเยอร์ จากนั้นคลิกขวาที่เลเยอร์ Background แล้วเลือกคำสั่ง Convert to Smart Object

5. นำภาพโลโก้ที่ต้องการมาวางเป็นเลเยอร์ใหม่ ตั้งชื่อเป็น Logo (ภาพที่นำมาใช้ควรจะเป็นภาพโลโก้ที่ไม่มีพื้นหลัง หรือจะนำภาพโลโก้ที่ผมเตรียมไว้ให้นำมาทดลองทำตามก่อนก็ได้ครับ) แล้วจัดการเปลี่ยนเลเยอร์ให้เป็น Smart Object

6. จัดวางตำแหน่งและปรับขนาดของโลโก้ตามต้องการ ตรงนี้เราจะจัดวางคร่าวๆก่อน

7. เลือกเลเยอร์ทั้ง 2 เลเยอร์ จากนั้นใช้คำสั่ง Edit > Transform > Perspective ค่อยๆทำการปรับภาพโดยคลิกตามจุดต่างๆแล้วลากปรับภาพให้ดูมีความตื้นลึกมีมิติ

8. เลือกเลเยอร์ Background กดคีย์ Ctrl+T แล้วทำการปรับขยายขนาดของภาพให้พอดีกับพื้นที่ของไฟล์งาน จากนั้นให้ใช้วิธีเดียวกันนี้กับเลเยอร์ Logo ทำการปรับขนาดและจัดวางตำแหน่งของโลโก้ให้สวยงาม

9. ดับเบิลคลิกที่เลเยอร์ Logo เพื่อเปิดหน้าต่าง Layer Style ขึ้นมา เลือกไปที่ Drop Shadow กำหนดค่าดังรูป

10. เลือกไปที่ Inner Shadow แล้วกำหนดค่าดังรูป

11. เลือกไปที่ Bevel and Emboss แล้วกำหนดค่าดังรูป

12. เลือกไปที่ Texture จากนั้นเลือก Pattern ที่เราได้สร้างไว้ในขั้นตอนที่ 1 กำหนดค่าในส่วนของ Depth = +10

13. เลือกไปที่ Satin แล้วกำหนดค่าดังรูป

14. เลือกไปที่ Gradient Overlay แล้วกำหนดค่าดังรูป เสร็จแล้วคลิกปุ่ม OK (ถ้าต้องการบันทึก Style เก็บเอาไว้ใช้งานให้คลิกที่ปุ่ม New Style)

15. เรายังทำงานอยู่ที่เลเยอร์ Logo ให้ใช้คำสั่ง Filter > Blur > Gaussian Blur กำหนดค่า Radius: 4.0

16. คลิกที่ภาพตัวอย่างหน้าเลเยอร์ Smart Filters จากนั้นเลือกเครื่องมือ Gradient (G) เลือกรูปแบบของ Gradient เป็น Reflected Gradient สีดำ/ขาว จากนั้นคลิกที่โลโก้แล้วลากลงมาทางมุมด้านซ้ายดังภาพ เราจะได้ภาพที่มีลักษณะแบบการโฟกัสของกล้องถ่ายภาพ

17. เลือกไปที่เลเยอร์ Background แล้วทำซ้ำขั้นตอนที่ 15 - 16

18. กำหนดสีของ Foreground เป็นสีขาว แล้วคลิกปุ่ม Create new fill or adjustment layer เลือกคำสั่ง Gradient กำหนดรูปแบบของ Gradient Fill ดังภาพ เป็นอันเรียบร้อยโรงเรียน C-GRu ในการสร้างภาพโลโก้แนวลายปักเสมือนจริง

อย่าลืมบันทึกเก็บไว้เป็นไฟล์นามสกุล PSD เวลานำมาใช้ครั้งต่อไปก็สามารถเปลี่ยนพื้นหลังและโลโก้ได้ตามต้องการจาก Smart Object ของเลเยอร์นั้นๆ



 Re: เทคนิคการทำภาพ Logo แนวลายปักเสมือนจริง
Re: เทคนิคการทำภาพ Logo แนวลายปักเสมือนจริง
สุดยอดเลยท่าน ขอบคุณมากครับ
wasuthan- Core I5

-



จำนวนข้อความ : 112
คะแนนความดี : 1120
ชื่อเสียง : 8
วันที่เข้าร่วม : 18/05/2011
อายุ : 55
หน้า 1 จาก 1
Permissions in this forum:
คุณไม่สามารถพิมพ์ตอบ|
|
|

 บ้าน
บ้าน Latest images
Latest images